

I decide to apply a similar style for the rest of the home screen sections, and after some experimentation, I have settled on this formula: main accent color as the background layer at 100% opacity, and the background image on top of the solid color layer, at 17% opacity). After some experimentation with multiple backgrounds, I’ve come up with this formula for the logo background image: background image at 100% opacity on the bottom layer, and on top of it, a black layer at 51% opacity). I’ve settled on using large stylized images as a background for each home screen section. I decide I want an image-heavy app since it’s about traveling around the world. Copy and paste into Sketch, and 15 minutes later and I have a symbol ready to go with my new logo. I’ve settled on a globe on the left and “Travel the World” on the right, with “Travel,” in an italic font stacked above “THE WORLD.” Of course, I chose to create the logo in Sketch.įor a quick globe icon, I searched through The Noun Project and found a nice option. Sketch UI Design Processīefore doing any UI design work, I need a dummy logo for my travel app.

I have decided to create an imaginary app called “Travel the World.” I will create two screens: the home screen, with some branding elements and a few listings areas, and an “attraction detail” screen. Prototypingīoth Figma and Adobe XD have prototyping capabilities built into the interface while Sketch relies on third-party integrations for this (Invision, Marvel, etc.) UI Design Exercise: Sample App

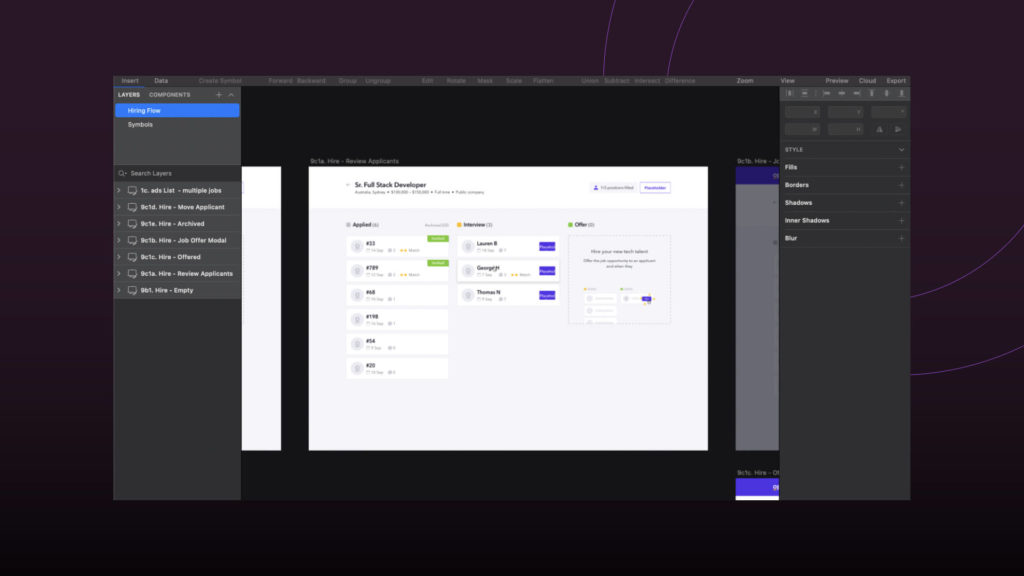
On the right side, similar to Sketch and Figma, we have the properties inspector.
#SKETCH VS ADOBE XD ANDROID#
On the right, we have the properties inspector that also allows the user to copy CSS, iOS and Android code that is generated for the selected object.Īdobe XD: Layers list on the left, alongside assets (symbols, character styles, and color styles). Layers are organized with artboards (that contain layers) and pages (that contain artboards).įigma: There is a layers list on the left, alongside components (similar to Sketch symbols) and a team library tab. Sketch: Layers list is on the left, properties on the right, and the central work area is in the middle.
#SKETCH VS ADOBE XD MAC#
It’s not the standard Mac interface, but it should not influence the design workflow too much.Īdobe XD: Native Mac style like Sketch. It’s quite straightforward to understand where everything is. Sketch: N ative Mac style - simple and effectiveįigma: E verything sits inside the Figma app (or on their server). Here are my first impressions after interacting with the apps for a few minutes: File Organization Once my design is complete in Sketch, I will recreate it with Figma and then with Adobe XD. I am starting with Sketch since I feel most comfortable with it. I will start with my first impressions when opening the app then I will jump right into the design exercise. I will focus my review on a few aspects of my day-to-day work. I decided to do a head-to-head comparison of Sketch, Figma, and Adobe XD to compare their strengths and weaknesses. We, at Mission Data, use Sketch as our primary tool for both UX and UI but we’re always looking out for other alternatives, and we’re eager to experiment and discover new ways of achieving the best results. We’ve seen specialized tools for UX designers, and a lot is going on on the UI scene as well. Encouraged by Sketch’s success, many companies started to create new, specialized apps for the new breed of designers.
#SKETCH VS ADOBE XD SOFTWARE#
We’re now in 2018, eight years after Sketch first came on the design scene, and the design software landscape could not be more varied. Released in late 2010, it made a big splash in the design community, challenging the status quo and the prior go-to application for any design-related projects: Photoshop. Our Senior UX Designer creates a sample app to review the hottest tools in UI designįor today’s UI/UX designers, o ne of the most utilized tools for working on a Mac is Sketch.


 0 kommentar(er)
0 kommentar(er)
